Aplikasi Mobile Menggunakan Visual Studio Community 2022 dan Net MAUI
Part 1 – Aplikasi Hello Politeknik Takumi Cikarang
Pendahuluan
Pada saat ini, aplikasi mobile sudah merupakan bagian dari kehidupan sehari-hari. Hampir seluruh kegiatan yang kita lakukan setiap hari dilakukan melalui mobile app yang ada di handphone. Untuk yang tertarik ingin mengembangkan sendiri aplikasi mobile untuk sebagai hobi atau tuntutan pekerjaan, mungkin pertanyaannya adalah bagaimana cara membuat aplikasi mobile dan bagaimana untuk memulainya.
Untuk membuat dan mengembangkan aplikasi mobile ada banyak bahasa pemrograman framework yang bisa digunakan seperti Android Studio, Swift, Xamarin, .Net MAUI, JavaScript framework (misal: React Native, Vue.js), dan masih banyak lagi bahasa pemrograman framework lainnya. Untuk artikel tutorial part 1 ini, saya akan memaparkan bagaimana membuat aplikasi mobile sederhana menggunakan Visual Studio Community 2022 dan framework .Net MAUI. Aplikasi tersebut nantinya akan ditampilkan emulator Android.
Instalasi Visual Studio Community 2022
Tahap pertama, anda harus mendownload aplikasi mobile Visual Studio Community 2022 melalui link berikut ini :
https://visualstudio.microsoft.com/downloads/
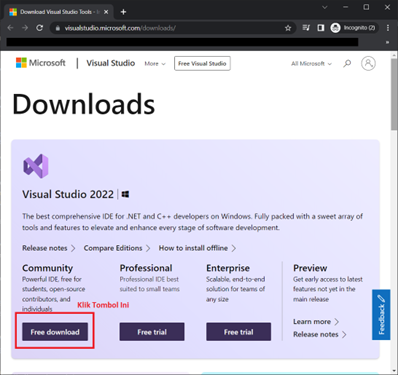
Didalam web page tersebut, silahkan klik Free Download untuk Community seperti gambar dibawah ini :

Setelah itu, browser anda akan otomatis mengunduh installer. Silahkan klik installer tersebut untuk menginstall Visual Studio Community 2022.
Berikutnya anda akan melihat seperti gambar dibawah ini, silahkan klik tombol “Continue”

Kemudian installer tersebut akan memulai instalasi seperti digambar berikut :

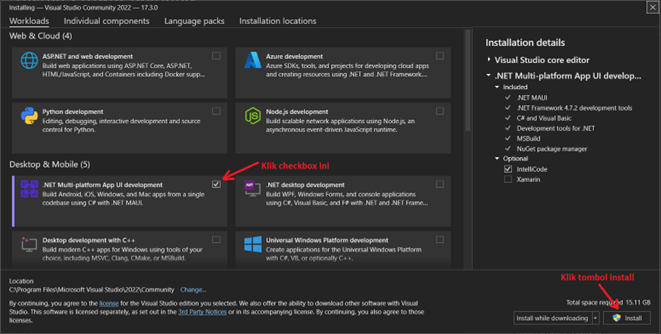
Berikutnya akan menampilkan seperti gambar dibawah ini. Silahkan klik sesuai dari petunjuk gambar dibawah ini :

Setelah instalasi selesai, anda akan diminta untuk login ke Visual Studio Community menggunakan email account dari Microsoft, seperti hotmail.com atau outlook.com. Jika anda belum mempunyai email tersebut, silahkan membuat baru melalui hotmail atau outlook.com.
Memulai Membuat Aplikasi Mobile
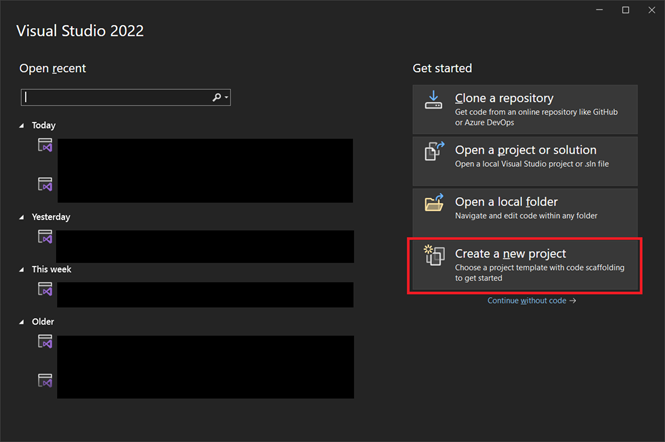
Setelah instalasi Visual Studio Community 2022 selesai, silahkan buka aplikasi tersebut dan klik “Create a New Project” seperti gambar dibawah ini :


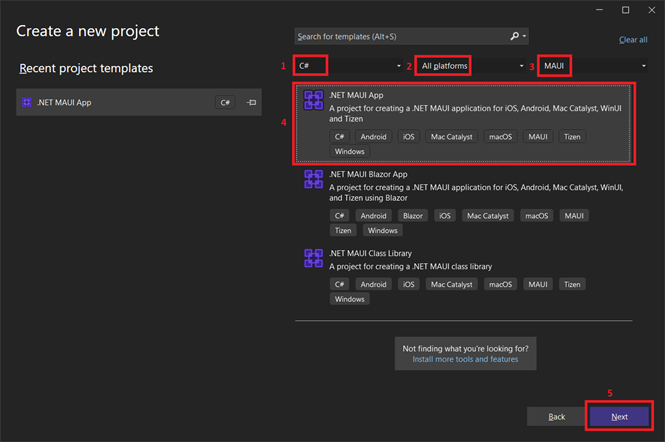
Berikutnya, ikuti langkah-langkah sesuai urutan gambar di atas. Urutan angka-anga pada gambar diatas dijelaskan berikut ini:
- Pastikan opsi yang terpilih adalah C# untuk bahasa pemrograman
- Pastikan opsi yang terpilih adalah “All platform” untuk sistem operasi
- Pastikan opsi yang terpilih adalah MAUI untuk framework pemrograman
- Pastikan opsi yang terpilih adalah .Net MAUI App untuk jenis aplikasi yang akan dibuat
- Klik tombol “Next”
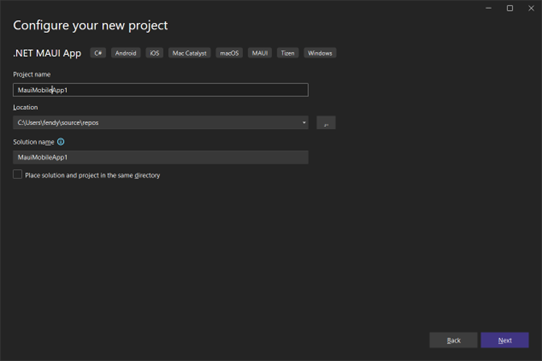
Kemudian namakan project yang akan kita buat dengan nama “MauiMobileApp1” dan klik tombol “Next” seperti gambar dibawah ini.

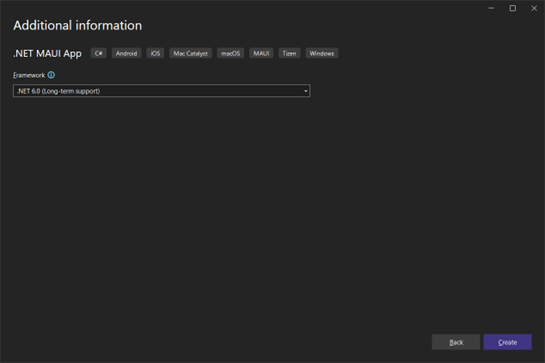
Berikutnya pastikan opsi framework yang terpilih adalah “.NET 6.0 (Long-term support) dan klik tombol “Create” seperti gambar dibawah ini.

Kemudian Visual Studio akan membuat project solution berdasarkan opsi-opsi yang kita pilih diatas.

Project solution yang telah dibuat bisa anda jalankan di windows atau IoS atau Android. Untuk di artikel ini, saya akan menjalankan aplikasi di emulator Android. Untuk menjalankan di emulator Android, anda harus install hal tersebut melalui Visual Studio.
Install Emulator Android Melalui Visual Studio
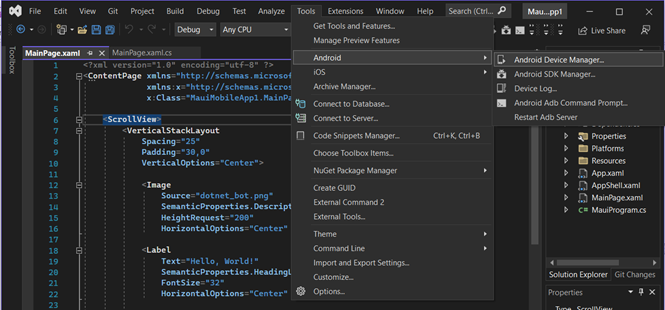
Untuk install emulator Android, klik Tools > Android > Android Device Manager seperti gambar dibawah ini :

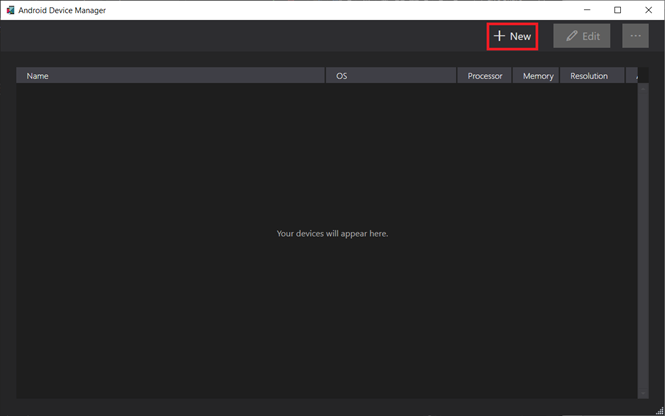
Kemudian klik tombol “+ New” seperti gambar dibawah ini :

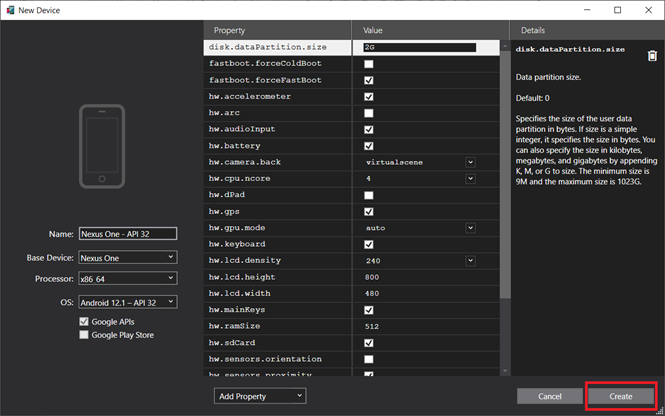
Berikutnya klik tombol “Create” seperti gambar dibawah ini :

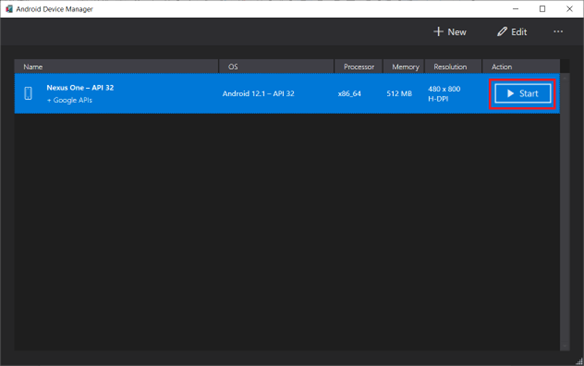
Setelah selesai, anda akan melihat gambar seperti dibawah ini. Kemudian klik tombol “Start” untuk memulai emulator Android.

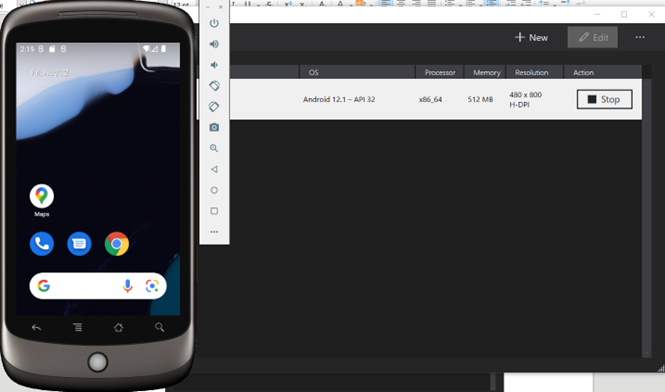
Anda akan melihat seperti gambar dibawah ini setelah emulator Android berhasil dimulai.

Memodifikasi dan Menjalankan Aplikasi Mobile
Untuk memodifikasi dan menjalankan program, silahkan kembali ke Visual Studio

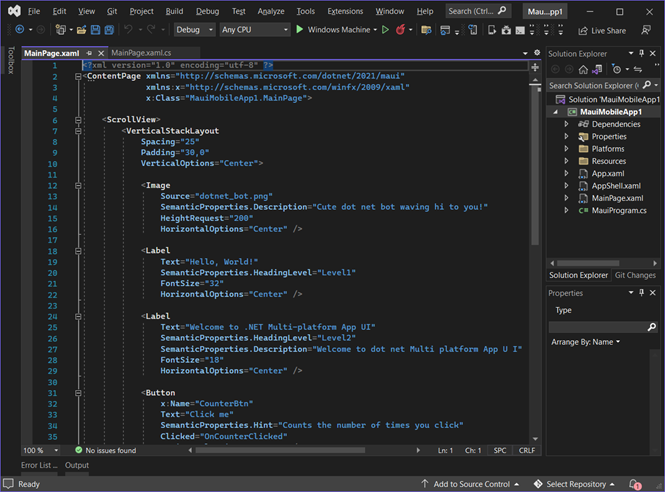
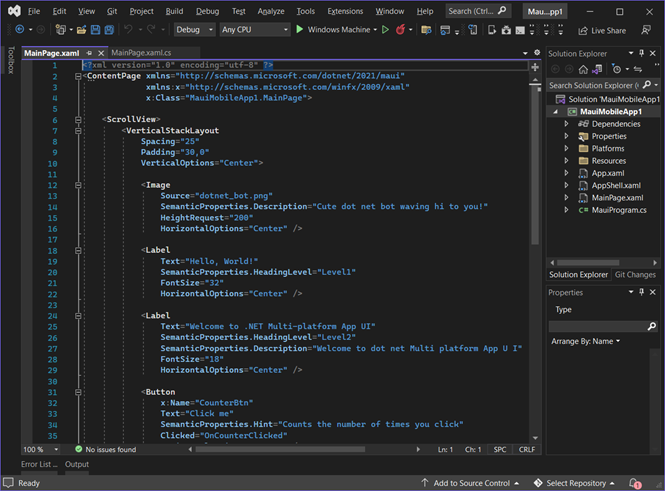
Di project solution anda akan melihat banyak file. MainPage.xaml adalah form yang akan ditampilkan pertama kali setelah aplikasi dijalankan. Untuk mengubah tampilan form ini, anda bisa mengubah source code di MainPage.xaml sesuai dengan yang dibutuhkan.
Untuk MainPage.xaml.cs, ini adalah bagian dari MainPage.xaml dimana anda bisa mengubah dan mengatur tampilan dan juga event dari form ini.
Umumya, MainPage.xaml disebut sebagai UI (User Interface) dan MainPage.xaml.cs disebut sebagai Backend UI.
Dalam artikel ini, saya akan mengubah hanya bagian UI-nya saja dengan cara mengubah XML tag property pada MainPage.xaml.
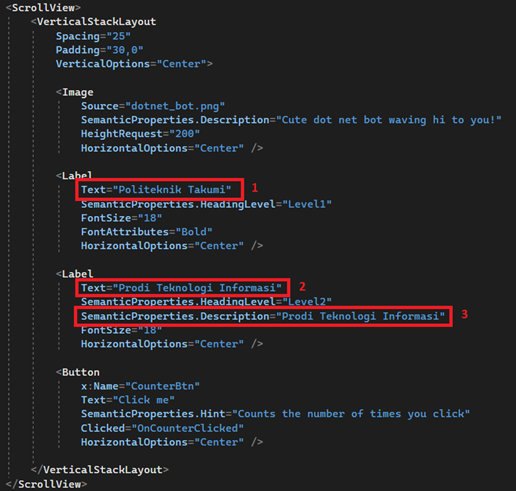
Untuk mengubah UI dari MainPage.xaml, silahkan ikuti langkah-langkah dibawah ini sesuai dengan nomor yang ada digambar.

- Ubah teks menjadi “Politeknik Takumi”
- Ubah teks menjadi “Prodi Teknologi Informasi”
- Ubah teks menjadi “Prodi Teknologi Informasi”
Setelah selesai maka aplikasi bisa dijalankan dengan langkah-langkah sebagai berikut :
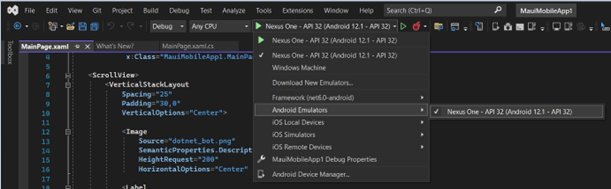
- Klik dropdown yang ada disamping kanan dropdown “Any CPU” seperti gambar dibawah ini

- Kemudian Pilih “Android Emulators” dan kemudian pilih android emulator yang telah anda instal sebelumnya
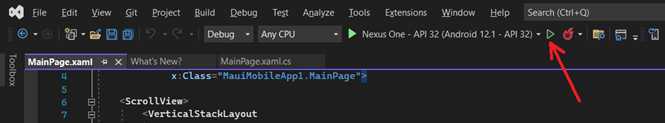
- Setelah itu klik tanda segitiga seperti gambar dibawah ini

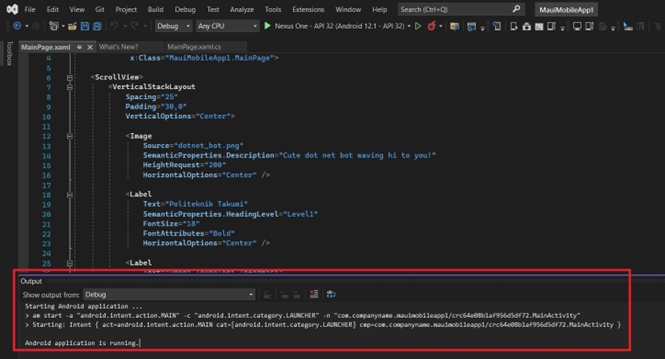
- Visual Studio akan memulai kompilasi dan menjalankan aplikasi di android emulator. Anda bisa memonitor proses kompilasi pada output window seperti gambar dibawah ini.

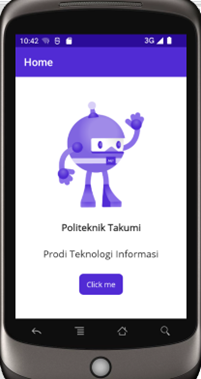
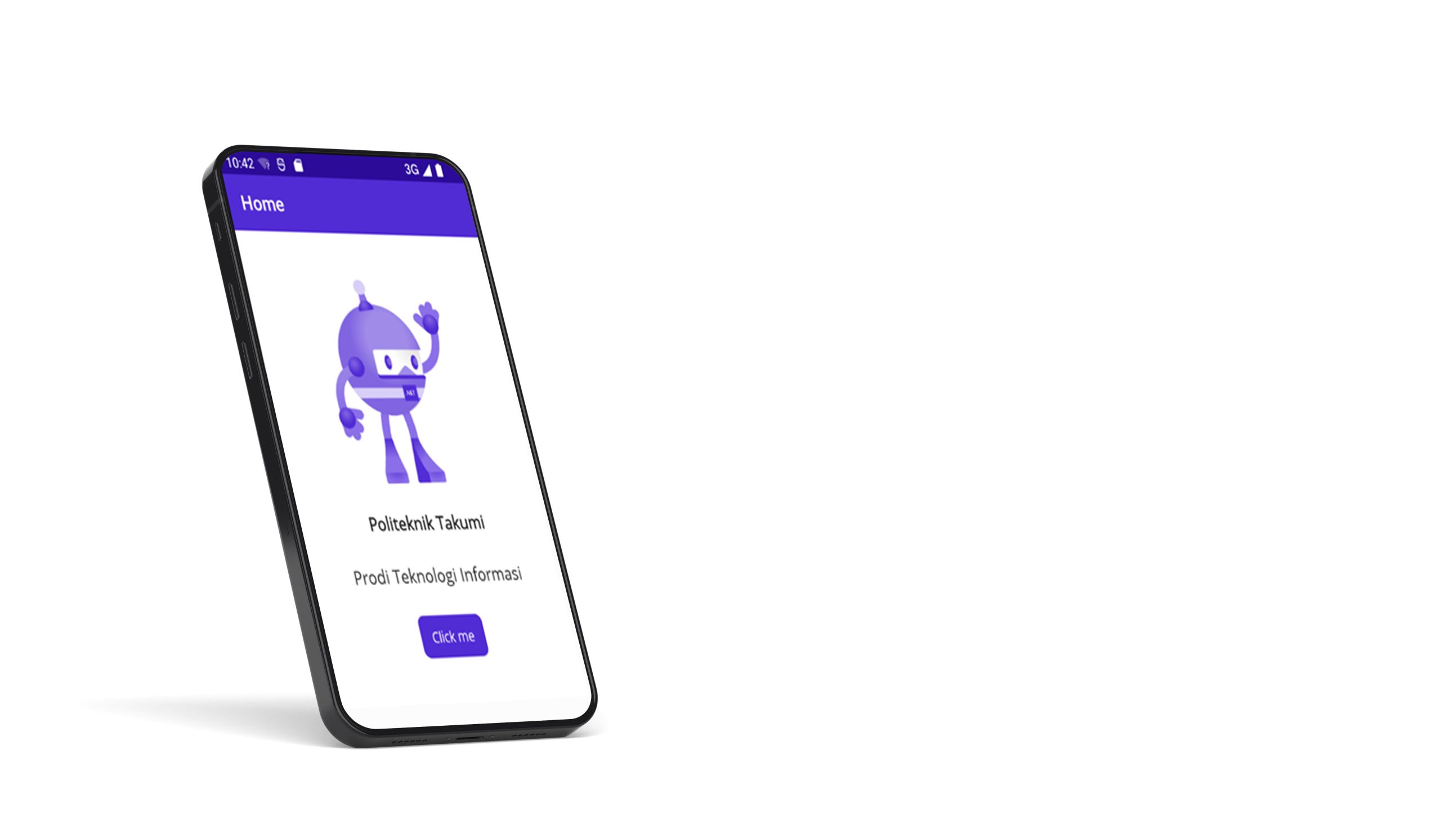
- Setelah proses kompilasi selesai dan aplikasi telah dijalankan, pada output window anda akan melihat status “Android application is running” dan android emulator menampilkan aplikasi seperti gambar dibawah ini.

Jika anda bisa melihat seperti gambar diatas, maka anda telah berhasil membuat aplikasi mobile “Aplikasi Hello Politeknik Takumi Cikarang”.
Demikian untuk artikel part 1, dan pada artikel selanjutnya saya akan menjelaskan mengenai bagaimana memodifikasi MainPage.xaml.
Salam.
Diterbitkan pada tanggal 11 Agustus 2022
Ketua Prodi Teknologi Informasi
Nurdin Effendi, S.Kom, MTech

Leave a Reply